|
dongland 김동근 입니다.. -_-)/
그동안 ㅡ_ㅡ;;; 삽질 및 극히 드믄 이상한 것들만 다루는거 같아서
아마 이런 저런 작업을 하시다가 플래시 버튼 안에 텍스트를 액션으로 변경해야 한다거나
어쩌튼 전 많이 있더군요. 콜록~
하지만 플래시에서는 버튼안에 텍스트나 무비클립등을
액션으로 제어 할수가 없습니다.
그래서 일반적으로 사용하는 방법이 무비클립 그대로에다가.. 버튼과 비슷하게
롤오버일때는
gotoAndStop() 으로 해당 클립쪽으로 이동하게 하고 어떤 액션.. 뭐 이런식으로 일일이.. 귀찮은 작업을 해야 합니다. 지금 알려드릴 방법은 바로 그럴때 사용하는 겁니다.
이름하여 무비클립을 버튼 처럼 사용하기 입니다. 우선 무비클립을 하나 만듭니다.
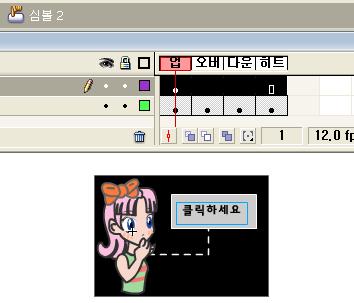
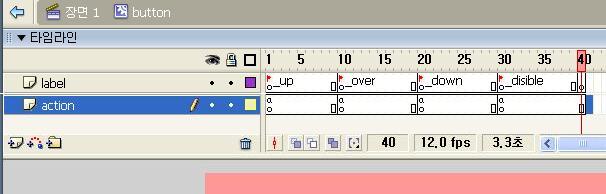
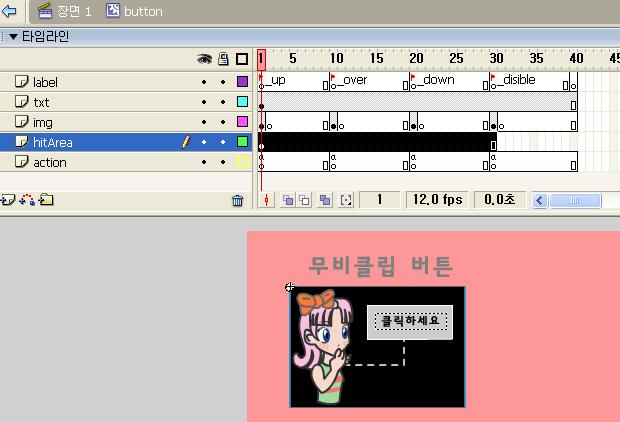
아래 그림과 같이.. _up , _over , _down , _disible 와 같이 라벨을 만들고 해당 프레임 마다 액션으로 stop(); 을 줍니다. 라벨명을 위와 같이 주는 이유는 버튼의 경우가 내부적으로 위와 같은 타입의 라벨로 정의 되어서 onPress, onRollOver 등 버튼에 사용하는 메소드를 사용시 자동으로 해당 라벨이 존재 한다면 그곳으로 이동하도록 되어 있습니다.
이게 오늘의 강좌의 핵심이자 꽁수이다. ㅡ_ㅡ)b
즉 onPress 는 _down 으로 가게 되겠고. onRollOver 는 _over 일테고 등등..+_+);;
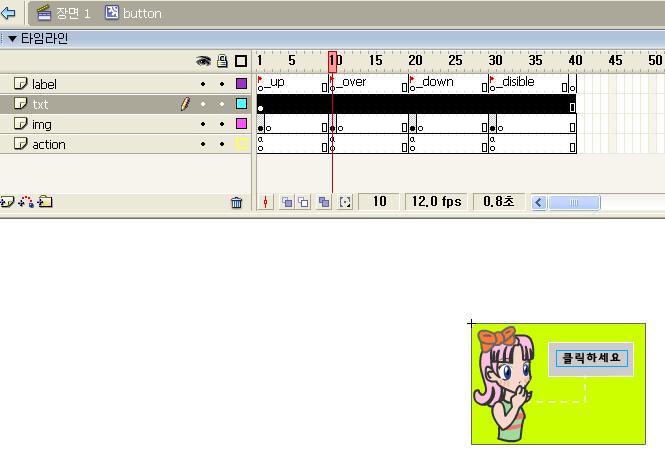
 그리고는 각 라벨의 프레임 마다 원하는 클립이나 이미지 또는 텍스트를 배치 합니다. 버튼의 그것과 동일하게 말이죠. 여기서는 일단 텍스트를 제어 하는 것을 보여 주려고 전 텍스트필드를 하나 더 넣었습니다.  그리고 중요 한게 바로 hitArea 를 잡아 주는
겁니다.
버튼도 보면 hitArea 가 있죠? 그것과 동일한 역활입니다.
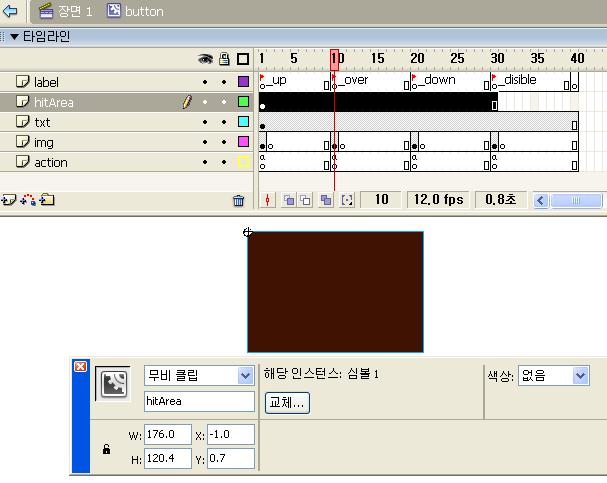
마우스를 클릭할수 있는 범위를 적절한 크기의 이미지를 만든후 무비클립으로 만들어 줍니다. 그리곤 모든
라벨에
배치 되도록 아래와 같이 배치합니다. (이 무비클립의 인스턴스명은 넣지 않아도
됩니다.)

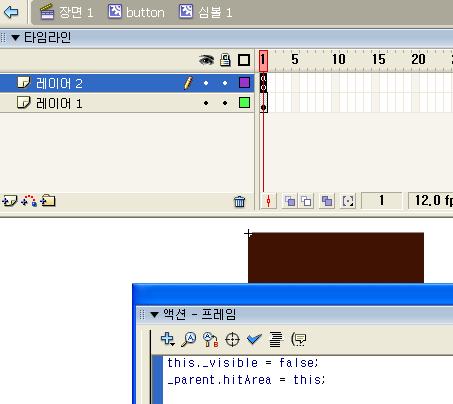
그리고 만든 히트영역 무비클립안으로 들어가서 첫번째 프레임에 프레임 액션을 삽입합니다.  그리곤 히트 영역 무비클립을 아래쪽에 배치하여 놓고 이쁘게 -_-/ ~~ 자 그럼 끝입니다.  이제 사용을 해보시면 됩니다.
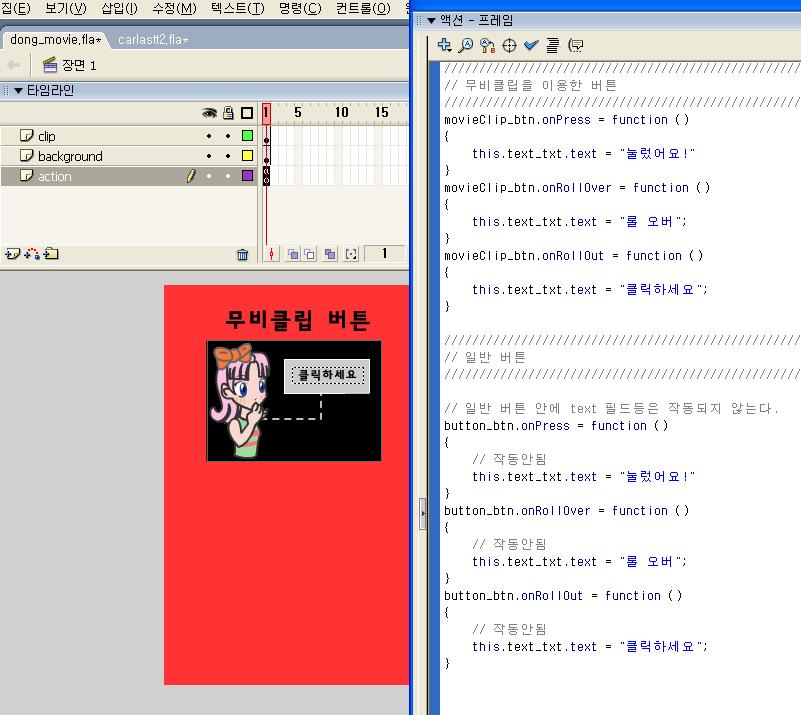
일반 버튼과 무비클립 버튼에게 동일한 액션을 줘 보겠습니다.  스테이지의 1프레임 액션
위에 예제를 컴파일한 아래 플래시로 결과를 확인해보시길 -_-)~~~
이건 플래시 파일입니다. 아래 버튼들을 클릭해보세요~~
fla 파일을 포함 하였으니.. 받아서 보시면 이해가 편하실 겁니다.~
어쩌튼 이런 방법이 생각 보다 엄청 편합니다. 경험해 보신분이라면 느끼실듯 +_+)b
뭐뭐~~ 알아서 알아서 -_-ㅋ
더 이상 자세한 설명은 귀찮아서 =_= 못하겠습니다.
이상 -_-)~~ dongland 였습니당~ 에베~~~베베베베베베베베베베
ps - 캐릭터는 freaks 님의 -_- 이상한 디자인꺼 중에 하나 가져다 붙였습니다
ㅡ_ㅡ)~ |
'♣ 강좌 > 플래시' 카테고리의 다른 글
| 메뉴 만들기 (5) 부드러운 움직임의 이해 (0) | 2006.03.25 |
|---|---|
| 메뉴 만들기 (6) hitTest()의 이해...왜 hitTest()가 필요한가? (0) | 2006.03.25 |
| 제14강 충돌의 수식적 이해(반발계수 포함) (0) | 2006.03.25 |
| 제16강 2차원(평면) 충돌의 액션 구현 -완성- (0) | 2006.03.25 |
| 제15강 1차원 충돌의 액션 구현 (0) | 2006.03.25 |