|
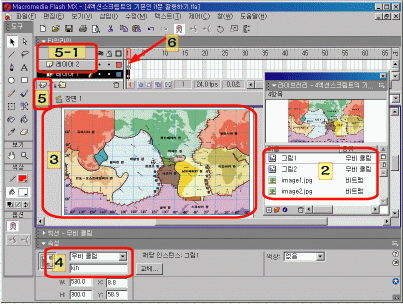
 1. 같은 크기의 그림 2개를 준비한다. (저는 지진대 그림과 판에 대한 그림 2개를 준비했습니다.) 2. 각각의 그림으로 무비클립을 만들고 장면 1으로 나온다. - 그림을 볼 수 있는 아무 프로그램에서나 그림을 복사(Ctrl+C) 해둡니다. (인터넷을 하다가 익스플로러를 통해 볼 수 있는 그림을 사용할 경우 그 그림을 마우스 오른쪽 버튼을 클릭하여 "복사"를 선택해도 됩니다.) - 무비클립을 만들 때 십자가 나타나면 붙여 넣기[Ctrl+v] 하면 됩니다. 그러면 위 그림의 2와 같이 만든 무비클립 이외에도 복사한 그림도 함께 나타납니다. 주의 할 점은 절대 그림을 지워선 안된다는 것입니다. 이 그림을 지우면 무비클립에 있는 그림도 함께 사라지거든요.) 3. 무비 클립 하나를 라이브러리 창에서 드래그하여 바탕화면에 붙여 넣는다. 그리고 그 위에 다른 무비 클립을 겹쳐서 붙여 넣는다. (위에 있는 무비클립만 보일 거예요. 전 그림2를 먼저 붙여 넣고 그림1을 그 위에 붙여 넣었습니다. 위 그림의 3번과 같이...) 4. 맨 위에 있는 무비클립을 클릭하고 속성에서 인스턴스 이름을 정한다. (전 제 이니셜을 따서..^^) - 위 그림의 5-1과 같이 "레이어 2"가 생기는 것을 확인할 수 있습니다. (전문가들은 그림과 액션을 구분하기 위해 종 종 이렇게 합니다. 모방은 제2의 창조!) 6. 레이어 2의 1번 프레임을 클릭한 후 마우스 오른쪽 버튼을 눌러 "액션"을 선택한다. 그리고나서 다음과 같이 코드를 써 넣는다. 7. Ctrl+Enter로 확인해 본다. (마우스를 한번 클릭하면 위에 있는 그림이 서서히 사라지고 뒤에 있는 그림이 보이고 다시 한번 더 클릭하면 그 위에 그림이 서서히 나타나는 것을 확인할 수 있을 거예요. ^^)
3. 과제(if문을 활용하여 그림 바꾸기를 다양하게 응용할 수 있다.) 1. 위에 있는 그림이 회전하면서 작아져서 그 뒤에 있는 그림이 나타나게 하려면 어떻게 해야할까?
2. 위에 있는 그림이 왼쪽으로 걷히면서 뒤에 있는 그림이 나타나게 하려면 어떻게 해야할까?
(힌트 : _width)
3. 위에 있는 그림이 오른쪽으로 걷히면서 뒤에 있는 그림이 나타나게 하려면 어떻게 해야할까?
매우 고급임 (힌트 : _x, _width)
과제는 "과제 제출방"에 제출해 주세요... |
'♣ 강좌 > 플래시' 카테고리의 다른 글
| 제6강 키보드 활용과 충돌 감지 활용하기 (0) | 2006.03.25 |
|---|---|
| 제5강 키보드 활용과 충돌 감지 이해하기 (0) | 2006.03.25 |
| 제3강 액션스크립트의 기본인 변수의 사용과 if문 (0) | 2006.03.25 |
| 제2강 액션스크립트의 기본인 if문 이해하기 (0) | 2006.03.25 |
| 제1강 액션스크립트의 기본 원리 이해하기 (0) | 2006.03.25 |